
날짜: 2025년 1월 20일
오늘의 작업 요약
1. 기존 게시판 프로그램을 개발자 홈페이지로 업그레이드
- 변경 사항:
- INDEX.jsp: 홈페이지의 메인 구조를 설계.
- iframe을 이용하여 커뮤니티 게시판을 포함.
- 동적으로 iframe 높이를 조정하는 JavaScript 추가.
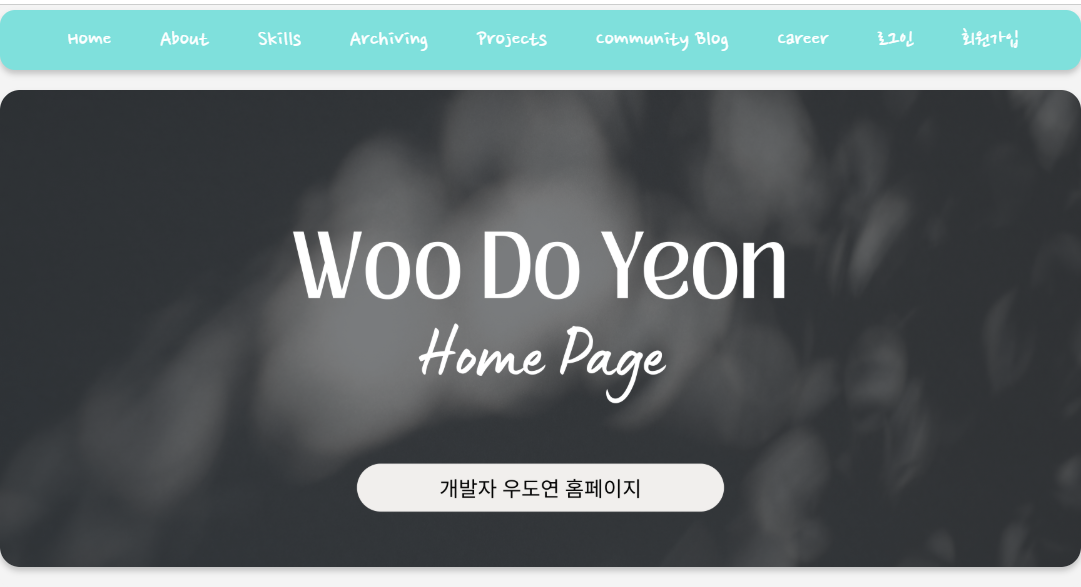
- topMenu.jsp: 개발자 홈페이지에 맞는 메뉴 항목 추가.
- 홈, About, Skills, Archiving, Projects, Community Blog, Career.
- 로그인 및 회원가입 메뉴 추가.
- 관리자 전용 메뉴 구성.
- INDEX.jsp: 홈페이지의 메인 구조를 설계.
2. 주요 파일 설명
INDEX.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%
request.setAttribute("fromIndex", true);
%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Woo Do Yeon Portfolio</title>
<link rel="stylesheet" type="text/css" href="/Mission-WEB-MVC/css/index.css">
<script src="/Mission-WEB-MVC/js/index.js" defer></script>
</head>
<body>
<div id="topMenuSection">
<%@ include file="/jsp/common/topMenu.jsp"%>
</div>
<div id="bannerSection">
<%@ include file="/jsp/common/banner.jsp"%>
</div>
<%@ include file="/jsp/nav/aboutMe.jsp" %>
<%@ include file="/jsp/nav/skills.jsp" %>
<%@ include file="/jsp/nav/archiving.jsp" %>
<%@ include file="/jsp/nav/projects.jsp" %>
<iframe id="listFrame" src="/Mission-WEB-MVC/board/list.do?fromIndex=true"
width="100%"
style="border: none; height: 100vh;"></iframe>
<script>
const iframe = document.getElementById('listFrame');
iframe.onload = function () {
const body = iframe.contentWindow.document.body;
const calculatedHeight = Math.max(body.scrollHeight, window.innerHeight);
iframe.style.height = calculatedHeight + 'px';
};
</script>
<%@ include file="/jsp/nav/career.jsp" %>
<%@ include file="/jsp/common/footer.jsp" %>
</body>
</html>
- 주요 기능:
- @include를 사용하여 공통 요소(topMenu, footer)를 삽입.
- iframe을 통해 커뮤니티 게시판을 포함하여 사용자 경험 향상.
- JavaScript로 iframe의 높이를 동적으로 조정.
topMenu.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
- 주요 변경 사항:
- 기존 메뉴를 재구성하여 개발자 포트폴리오에 적합한 메뉴로 변경.
- 로그인 상태 및 사용자 권한(관리자 여부)에 따라 동적으로 메뉴 노출.
3. 디자인 및 스타일링
CSS
body {
font-family: 'Nanum Gothic', sans-serif;
margin: 0;
padding: 0;
background-color: #f9f9f9;
}
#header {
position: fixed;
top: 0;
width: 100%;
background-color: #7fe0dc;
border-radius: 15px;
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.2);
z-index: 1000;
}
.nav-menu {
display: flex;
justify-content: center;
gap: 20px;
}
.nav-menu li a {
color: white;
font-size: 30px;
padding: 10px 15px;
text-decoration: none;
transition: background-color 0.3s;
}
.nav-menu li a:hover {
background-color: #ff5722;
}
.project-card {
background: #ffffff;
border-radius: 10px;
padding: 20px;
box-shadow: 0px 4px 6px rgba(0, 0, 0, 0.1);
text-align: center;
width: 300px;
}
@media (max-width: 768px) {
.nav-menu li a {
font-size: 20px;
padding: 6px 10px;
}
}
@media (max-width: 480px) {
.nav-menu {
flex-wrap: wrap;
}
.nav-menu li a {
font-size: 16px;
padding: 5px 8px;
}
}
JavaScript
document.addEventListener("DOMContentLoaded", () => {
const iframe = document.getElementById('listFrame');
iframe.onload = function () {
const body = iframe.contentWindow.document.body;
const calculatedHeight = Math.max(body.scrollHeight, window.innerHeight);
iframe.style.height = calculatedHeight + 'px';
};
});
4. Canva로 제작한 무료 배너
- Canva를 이용해 홈페이지 첫 화면에 적합한 배너 제작.
5. 추가 및 개선해야 할 사항
수정 필요
- Projects의 "README 보기" 버튼 클릭 시 발생하는 겹침 오류.
- TopMenu에서 "새 글 등록"을 Community Blog 메뉴 내부로 이동.
- 커뮤니티 게시판에서 페이지 이동 시 TopMenu와 Footer 중복 노출 문제 해결.
추가해야 할 기능
- 커뮤니티 게시글 검색 기능.
- 게시글을 "공부", "질문", "답변" 카테고리로 분류.
- 활동량 기준 Top 10 사용자 표시.
6. 요약
오늘 기존 게시판을 개발자 포트폴리오 홈페이지로 업그레이드했습니다. 주요 변경 사항은 INDEX.jsp와 topMenu.jsp의 재구성과 디자인 개선입니다. 또한, 반응형 스타일과 JavaScript로 동적 기능을 추가하여 사용자 경험을 향상시켰습니다. 앞으로 기능 추가 및 오류 수정을 통해 완성도를 높일 예정입니다.
'My HomePage (board project)' 카테고리의 다른 글
| 5회차 : 티스토리 블로그: 목록 페이징 구현 공부 기록 (2025-01-21) (1) | 2025.01.22 |
|---|---|
| 2025-01-20 : 카카오 로그인 구현 정리 (0) | 2025.01.20 |
| 게시판 목록 구현 튜토리얼 (0) | 2025.01.18 |
| 카카오 로그인 구현 튜토리얼 (0) | 2025.01.18 |
| "기본 게시판 프로젝트에서 학생 청원 사이트로! 개발 과정 공유" (0) | 2025.01.12 |